
Imagens vetoriais, ao contrário das imagens matriciais (normais), são definidas por primitivas geométricas do tipo "linha azul entre (2.1, 1.8) e (5.7, 4.8)". Antes de serem apresentadas em dispositivos matriciais como os monitores de vídeo e as impressoras (normais), essas primitivas geométricas precisam ser convertidas numa matriz de pontos (pixels).
Dessa forma, a matriz de pixels é determinada depois que se sabe a quantidade de pixels da apresentação (tipo 1024x768 pixels), permitindo que os pixels sejam escolhidos da forma mais adequada para aquele conjunto.
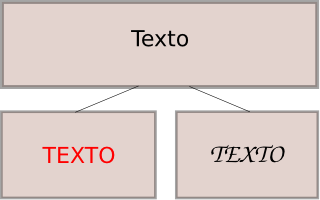
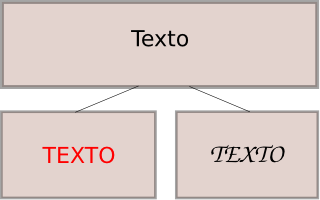
No exemplo abaixo, vemos a mesma imagem representada vetorialmente (SVG) e matricialmente PNG. Inicialmente elas são muito parecidas pois a imagem matricial foi construída para ocupar a mesma quantidade de pixels da outra. Agora exeprimente mudar o tamanho com CTRL + e CTRL - no seu teclado, mas ver como as imagens ficam em outros tamanhos. User CTRL 0 para voltar ao tamanho padrão.
SVG:
PNG:

Note como a imagem matricial fica "feia" quando apresenta com uma quantidade diferente de pixels, especialmente quando apresentada num tamanho bem diferente.
Essa mudança na quantidade de pixels acontece a toda hora, por exemplo quando a imagem é apresentada num monitor quantidade de pixels diferente ou quando é impressa em papel, etc.
Esta página é mantida por Bruno Schneider